Makros
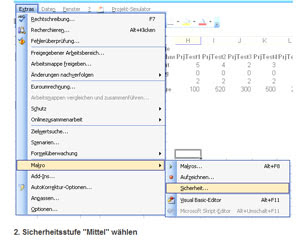
Makros bestimmen einen vorher festgelegten Ablauf von Befehlen. Dieser Befehl kann auch direkt durch ein Ihm zugewiesenes Tastenkürzel ausgeführt werden. Der Ablauf wird daraufhin automatisch abgespielt. Ein Makro ist besonders nützlich bei Abläufen, die sich ständig wiederholen. Dies ist Beispielsweise in der Tabellenkalkulation, in der Textverarbeitung, in der Datenverarbeitung und auch in Grafikprogrammen wie Photoshop sehr nützlich.

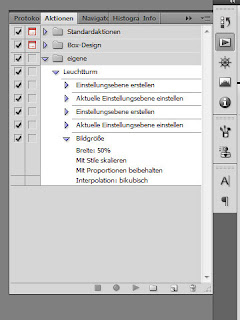
In Photoshop werden diese automatisierten Abläufe auch Aktionen genannt. Dies kann oftmals sehr nützlich sein. Wenn man beispielsweise eine Bilderserie gemacht hat auf dem immer das selbe Objekt aus der gleichen Perspektive nur leicht verändert gemacht wurde, ist es sinnvoll bei der Bearbeitung auf Makros (Aktionen) zurückzugreifen.

Man speichert also den kompletten Ablauf der Bearbeitung seines Bildes ab, vom Kontrast, der Helligkeit über die Retusche von beispielsweise einer Wolke, die auf jedem Bild an der gleichen Stelle steht, bis hin zu Effekten. Nachdem man diese Bearbeitung durchgeführt hat und aufgezeichnet hat, kann man diese auf sämtliche Bilder anwenden.








































